Being able to make the computer draw is even easier with Turing’s basic graphics commands. Although Turing’s commands are very powerful, they are perfect for a beginner.
Turing Basic Graphics Commands
Every Turing command is a simple word. Each command clearly defines its purpose: drawline draws a line, drawoval, an oval.
We ALL Love Graphics
Turing also uses the positive XY quadrant of the Cartesian plane to determine the location of the points used in each command. This is a great way to reinforce the coordinate system with kids.

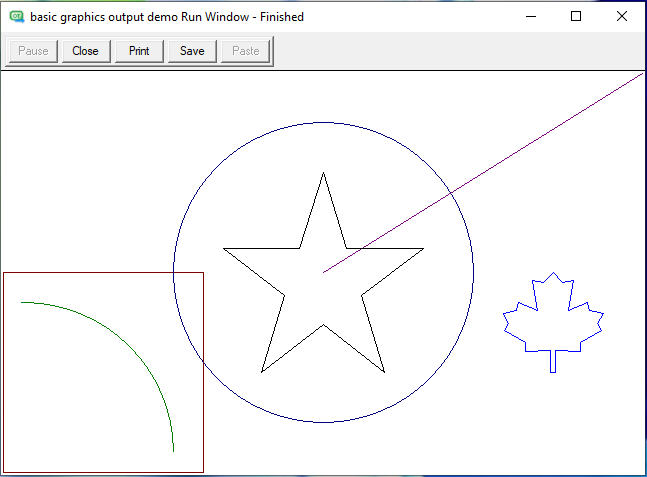
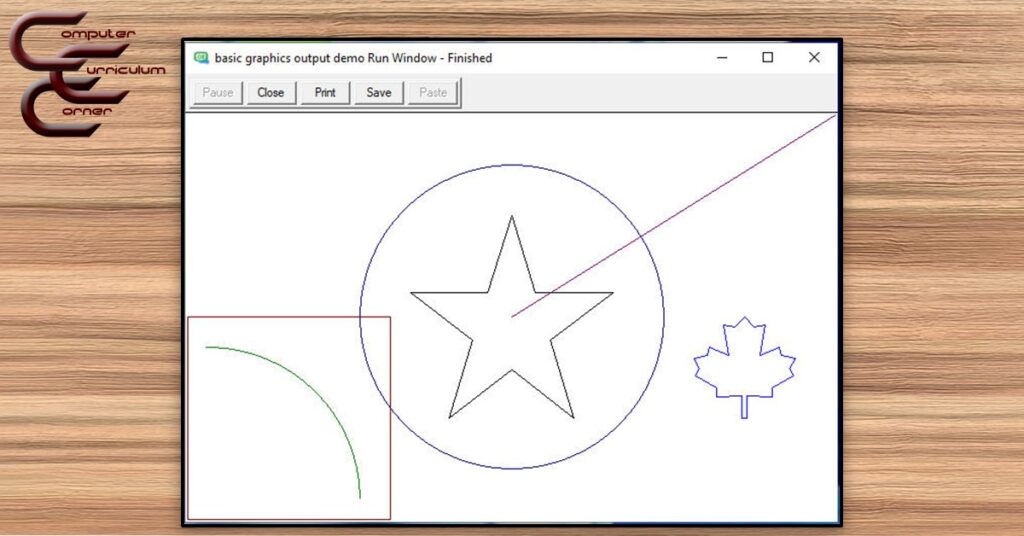
The eight graphics commands will draw complete shapes anywhere on the output window: dot, line, rectangle, oval, arc, star, polygon and even maple leaf (the program was written by a Canadian).
What are Turing’s Basic Graphics Commands?
| draws a dot | drawdot(x, y, colour) |
| draws a line | drawline(x1, y1, x2, y2, colour) |
| draws a rectangle | drawbox(x1, y1, x2, y2, colour) |
| draws an oval | drawoval(x1, y1, xr, yr, colour) |
| draws an arc | drawarc(x1, y1, xr, yr, sa, ea, colour) |
| draws a star | drawstar(x1, y1, x2, y2, colour) |
| draws a polygon | drawpolygon(x1, y1, x2, y2, colour) |
| draws a maple leaf | drawmapleleaf(x1, y1, x2, y2, colour) |
Each command explicitly describes what it will draw, which makes coding so much easier!
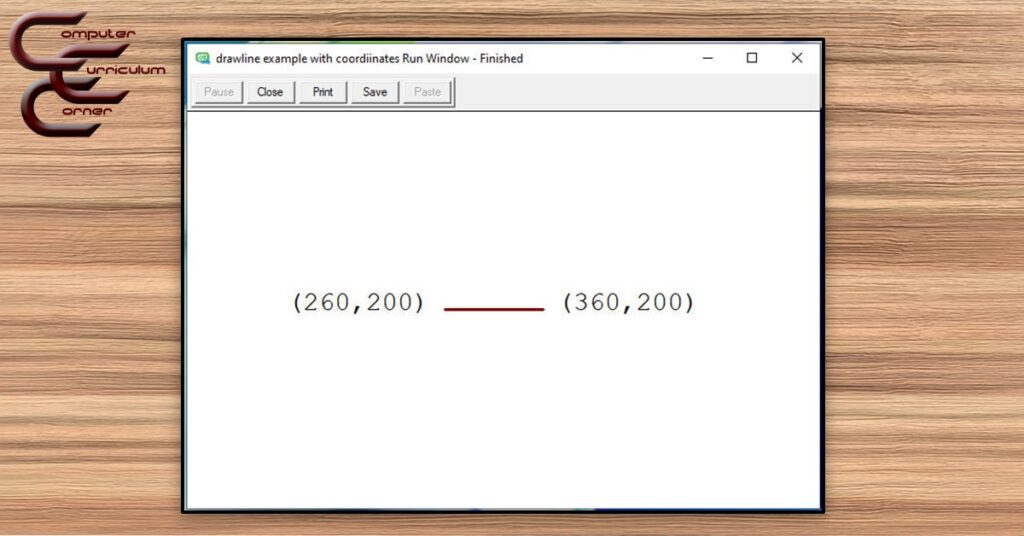
Draw A Simple Line
Say, you want to draw a line starting at (260, 200) and ending at (360, 200). The command would be drawline (260, 200, 360, 200, c).

Every drawing command always ends with the same value. The ‘c’ stands for colour. Or, if you prefer the English US spelling, color, making it very versatile.
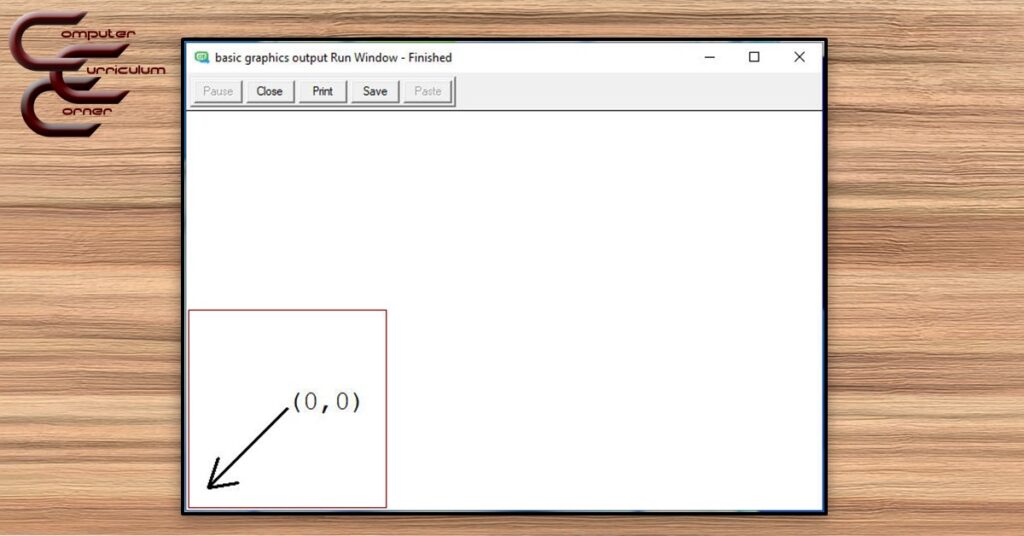
Draw A Square or Box
Turing also makes it really easy to draw a rectangle or square. The command would be drawbox (0, 0, 200, 200, red).

This command draws a box, or square, in this case from the bottom left corner of the screen (0, 0) to the top right corner at (200, 200).
The two coordinates must be the opposite corners of the square or rectangle. Any two corners (or vertices) will draw the shape as long as they are opposites. This square is red. Coders can choose from any of the 256 available colours.
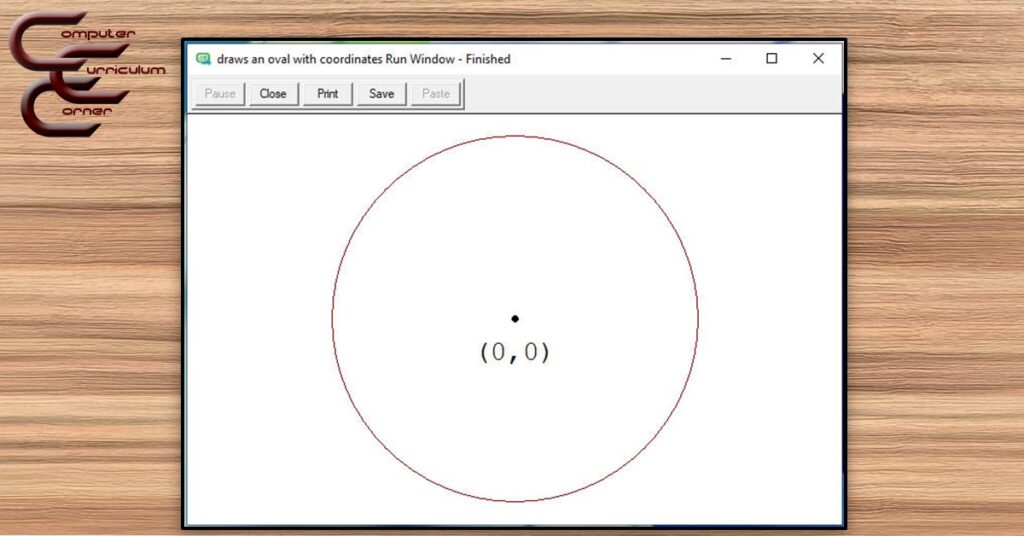
Draw An Oval
Turing has a really interesting way of drawing ovals. The first values in the command determine the centre of the oval. The next two define the radii! What a great way to reinforce math!
This command draws a perfect circle in the centre of the output screen drawoval (320, 200, 180, 180, red).

If both the x and y radius is the same, Turing will draw a perfect circle. Otherwise, it will draw an oval.
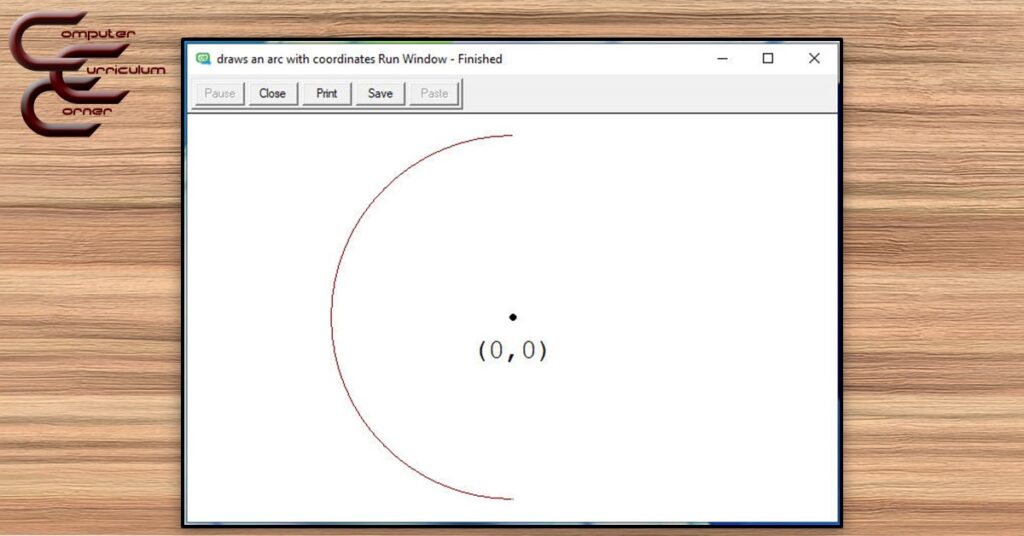
Draw An Arc
The arc command is an extension of the oval command. It just adds two more values: the start angle of the arc and the end angle. Again, a great way to teach another concept: degrees!
Let’s draw part of the oval in the previous image. drawarc (320, 200, 180, 180, 90, 270, red).

This command draws an arc based on the same drawoval command in the example above. The drawarc command has drawn part of the oval from 90 to 270 degrees.
Of course, if the start and end angle add up to 360, Turing will draw a full oval.
But How Do They Work?
The most important part of coding is understanding how and why things work the way they do. Kids need to be asked the right questions to help them understand how a command works. Click To Tweet
They also have to find out why it won’t work, and this means testing ‘bad’ code to understand the code rules.
Coding intrinsically promotes computational thinking and problem-solving. This is more important than learning the commands! Click To TweetTuring Basic Graphics Commands
I have a resource if you’re interested in teaching Turing graphics. It includes answer keys as well as lessons with teacher notes.
You can also buy the full unit (which includes two tests) here.
This unit includes Online Learning slides with embedded videos that can be used in Google Classroom on Microsoft One Drive, as well as a zipped PDF file with slides, answer keys, rubrics and code exemplars.
More Graphic Ideas!
Graphics, by themselves, are fun, but find out what happens when you loop them!